nginx와 사이트 연결하기
컨텐츠 정보
- 1,005 조회
- 0 추천
- 0 비추천
-
목록
본문

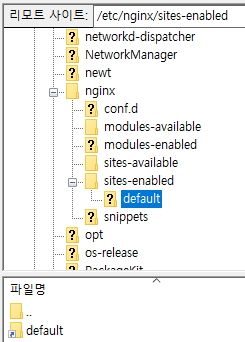
위의 스샷을 보면 nginx 폴더 안에 sites-available 과 sites-enabled 폴더가 있습니다.
nginx는 sites-available 폴더에 리눅스 서버에 있는 사이트들에 대한 연결 정보를 파일로 저장해놓습니다.
그리고 sites-enabled 폴더에 실제로 사용할 것들만 링크 파일로 만들어서 사용하도록 합니다.
sites-available 폴더에 수 많은 사이트 연결 정보가 있다고 해도, sites-enabled 폴더에 링크를 하나만 만들어놨다면 nginx에서는 사이트 하나만 운영한다는 말입니다.
우리는 이점을 이용해서 sites-available 폴더에 우리가 운영할 사이트의 연결 정보를 파일로 하나 만들고, sites-enabled 폴더에 실제로 사용할 사이트의 링크를 하나만 남겨놓을 작업을 할 것입니다.

sudo nano /etc/nginx/sites-available/gnuboard
위의 명령어를 통해서 sites-available 폴더에 사이트 연결 정보 파일을 만들 것입니다. 마지막에 gnuboard 부분은 꼭 gnuboard 라고 하지 않아도 되고, 도메인 주소 등을 사용해도 됩니다. 직관적이거나 편한 것으로 사용하시면 됩니다.

저는 여기서 예를 들어 sudaplay-test.com 이라고 하겠습니다.
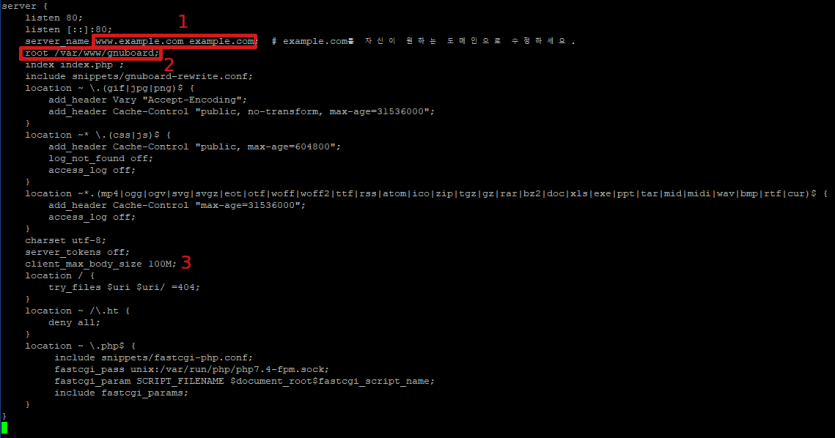
명령어를 실행하면 아무 것도 없는 빈 파일이 나타날 것입니다. 이 빈 파일에 아래의 코드를 붙혀넣고 자신에게 맞도록 수정해 주세요.
server {
listen 80;
listen [::]:80;
server_name www.example.com example.com; # example.com를 자신이 원하는 도메인으로 수정하세요.
root /var/www/gnuboard;
index index.php ;
include snippets/gnuboard-rewrite.conf;
location ~ \.(gif|jpg|png)$ {
add_header Vary "Accept-Encoding";
add_header Cache-Control "public, no-transform, max-age=31536000";
}
location ~* \.(css|js)$ {
add_header Cache-Control "public, max-age=604800";
log_not_found off;
access_log off;
}
location ~*.(mp4|ogg|ogv|svg|svgz|eot|otf|woff|woff2|ttf|rss|atom|ico|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf|cur)$ {
add_header Cache-Control "max-age=31536000";
access_log off;
}
charset utf-8;
server_tokens off;
client_max_body_size 100M;
location / {
try_files $uri $uri/ =404;
}
location ~ /\.ht {
deny all;
} location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php7.4-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}

1. example.com을 자신의 도메인 주소로 바꿔서 넣어주세요. www 가 붙은 것과 없는 것, 두 개이니까 잘 바꿔주세요.
예) www.sudaplay-test.com sudaplay-test.com
2. 이전글에서 FileZilla로 그누보드 파일을 업로드 했을 때 gnuboard 폴더가 아닌 다른 곳에 하셨다면 해당 경로에 맞게 수정해주세요. /var/www/gnuboard로 똑같이 업로드했다면 변경할 필요 없습니다.
3. 참고로 Client_max_body_size 100M 부분에서 100을 다른 숫자로 바꾸면 최대 업로드 용량을 변경할 수 있습니다.
수정을 마쳤다면, Ctrl + O, 엔터, Ctrl + X 를 눌러서 저장하고 빠져나옵니다.
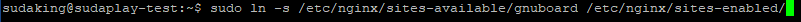
이번엔 위에서 만들었던 sites-available 폴더의 사이트 설정 파일에 대한 링크를 sites-enabled 폴더에 만들어주겠습니다.

sudo ln -s /etc/nginx/sites-available/gnuboard /etc/nginx/sites-enabled/
여기서도 마찬가지로 gnuboard라고 되어 있는 부분을 위에서 변경했다면 변경했던 이름으로 바꿔주면 됩니다.
저는 위에서 gnuboard 대신에 sudaplay-test.com 으로 했기 때문에 위에 처럼 명령어를 수정해서 입력했습니다.
그럼 이제 sites-enabled 폴더에 링크를 만들었으니, 사이트의 활성화가 끝난 것입니다.

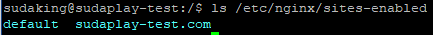
ls /etc/nginx/sites-enabled
그런데 위의 명령어로 /etc/nginx/sites-enabled 폴더에 무엇이 들어있는지 살펴보면, default와 위에서 만들었던 sudaplay-test.com 이라는 두 개의 링크가 있습니다. 이 말은 사이트 두 개가 운영 중이란 말입니다.

sudo rm -f /etc/nginx/sites-enabled/default
그래서 default 링크를 삭제하고 우리가 만들고 있는 사이트의 링크 하나 만을 남겨놓겠습니다.

다시 한 번 ls 명령어를 실행해보면 default가 사라지고 링크가 하나만 남아있는 것을 볼 수 있습니다.

sudo nginx -t
설정이 오류없이 잘 되었는지 확인하기 위해서 위의 명령어를 입력해서 확인해 줍니다.

제대로 되었으면 ok와 successful 이 보일 것입니다.

sudo service nginx restart
변경된 설정을 반영하기 위해서 nginx를 재시작하는 명령어를 입력해주면 끝납니다 :)
-----------------------------------------------------------------
ln : 링크를 만들어 주는 명령어입니다. -s 인자를 붙혀서 심볼릭 링크를 만들어 줍니다.
ls : 현재 위치한 폴더 안에 어떠한 것들이 있는지 보여주는 명령어입니다. ls 뒤에 경로를 정해주면 해당 경로에 무엇이 있는지 보여줍니다.
rm : 삭제 명령어 입니다.
관련자료
-
서명배워서 남주자.
-
링크